Github Copilotとは
Github Copilotはユーザーのコーディングをアシストしてくれる強力なAIプログラミングツールです。公式サイトではペアプログラマーと呼んでいます。膨大な量のコードサンプルを用いて学習が行われており、ユーザーのスムーズなコーディングを手助けしてくれます。より少ない労力での開発を可能にし、他に解決すべき重要な問題やタスクに費やす時間を与えてくれます。
ChatGPTとの違い
既存のコードエディタとの連携
大きな違いは既存のコードエディタと連携して使えることにあります。私自身今までは、コーディングで行き詰まった時には、毎回VS CodeからChatGPTにコードをコピペして質問、その回答をまたVS Codeに貼り付け、ということを繰り返していました。一方でCopilotの場合、エディター自体埋め込まれているのでコピペをする必要はありません。カーソルで選択した範囲についてのみ質問する事なども出来るため、的確かつスピーディな回答を得ることが出来ます。
ファイル同士の接続関係を認識した的確なアシスト
特に、Web開発等では複数のプログラミング言語を使用し、それぞれのファイルがお互いの情報(関数やテンプレート情報など)を参照し合うといったことが頻繁に起こります。このような複数のファイルの接続関係をChatGPTに認識させるのにはある程度限界がありました。Copilotは接続関係も含めて、プロジェクト内のすべてのファイルを認識しているので、それらを考慮したより的確なアシストを実現してくれます。
主な使い方
はじめに、Copilotの主要な機能は以下の3つです。
- インラインチャット: エディタ内でいつでもチャットを呼び出すことが出来ます。Macの場合はCommand + Iで呼び出せます。
- コードサジェスチョン: 通常通りコーディングをしている時に、色々な提案をしてくれます。これだけでも開発効率がかなり上がります。コメント機能を用いて指示を出すこともできます。
- チャット機能: ChatGPTをイメージしてもらうと分かりやすいですが、ファイルの部分参照やスラッシュ機能を始めとし、コーディングAIならではの便利な機能が多々あります。VS Codeの場合、画面左の吹き出しマークからアクセスできます。
以上の3つの機能を用いて、実際にどのように活用するのかをご紹介したいと思います。
新機能の作成
まずは関数等の作成機能です。 上記で紹介した3つの機能のどれを使っても実現可能なので、それぞれ紹介したいと思います。
1. インラインチャットVer.
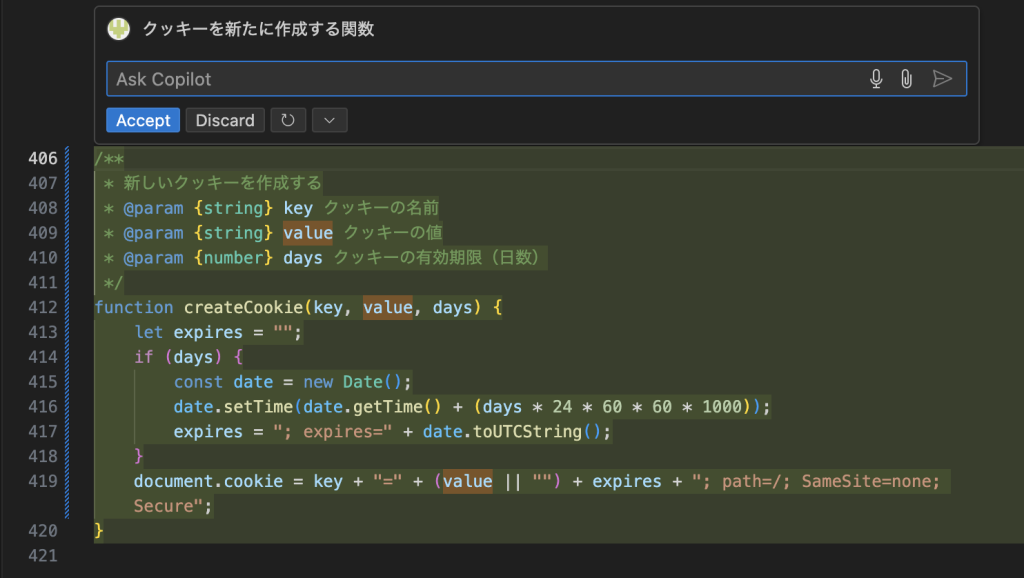
まず、インラインチャットを用いた作成方法です。関数等を作成したいファイルの任意の箇所でCommand + I(Windowsの場合はControl+I)を用いてチャットを呼び出し、実現したい処理内容を伝えます。今回は”クッキーを新たに作成する関数”を作成してもらいました。

提案内容を受け入れる場合は、Accept、気に入らない場合はDiscardを押して拒否しましょう。今まで行なっていたコピペの手間がないのでかなりの時短になります。
2. コードサジェスチョンVer.
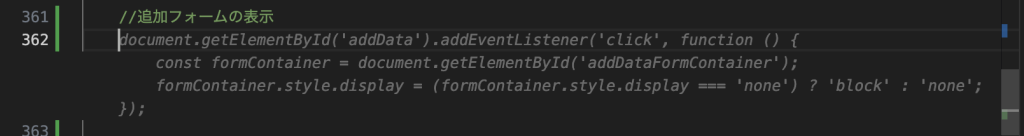
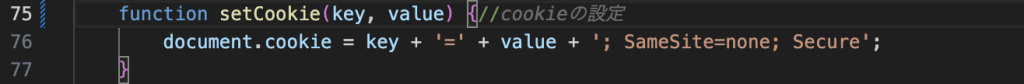
以下のように、コメントを用いて実現したい処理を書いてあげることで、それに必要なコードを提案してくれます(画像のグレーで示されるコード)。コメントは一行である必要はなく、複数行にわたって、箇条書きのような感じで書いて大丈夫です。Tabキーを押すと提案を採用、Escキーを押すことで拒否する事ができます。

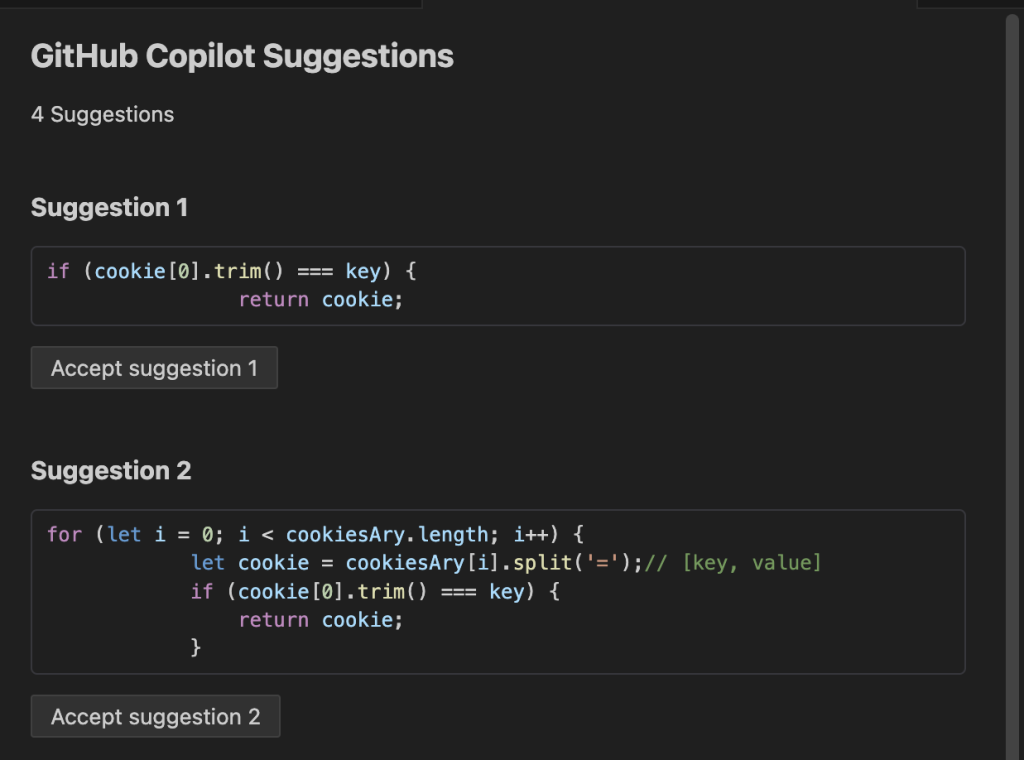
処理やコメントの内容によって複数提案がある場合もあれば、1つや2つの場合もあります。Option+Enterを押す事で以下のように全ての提案を確認する事ができます。

3. チャットVer.
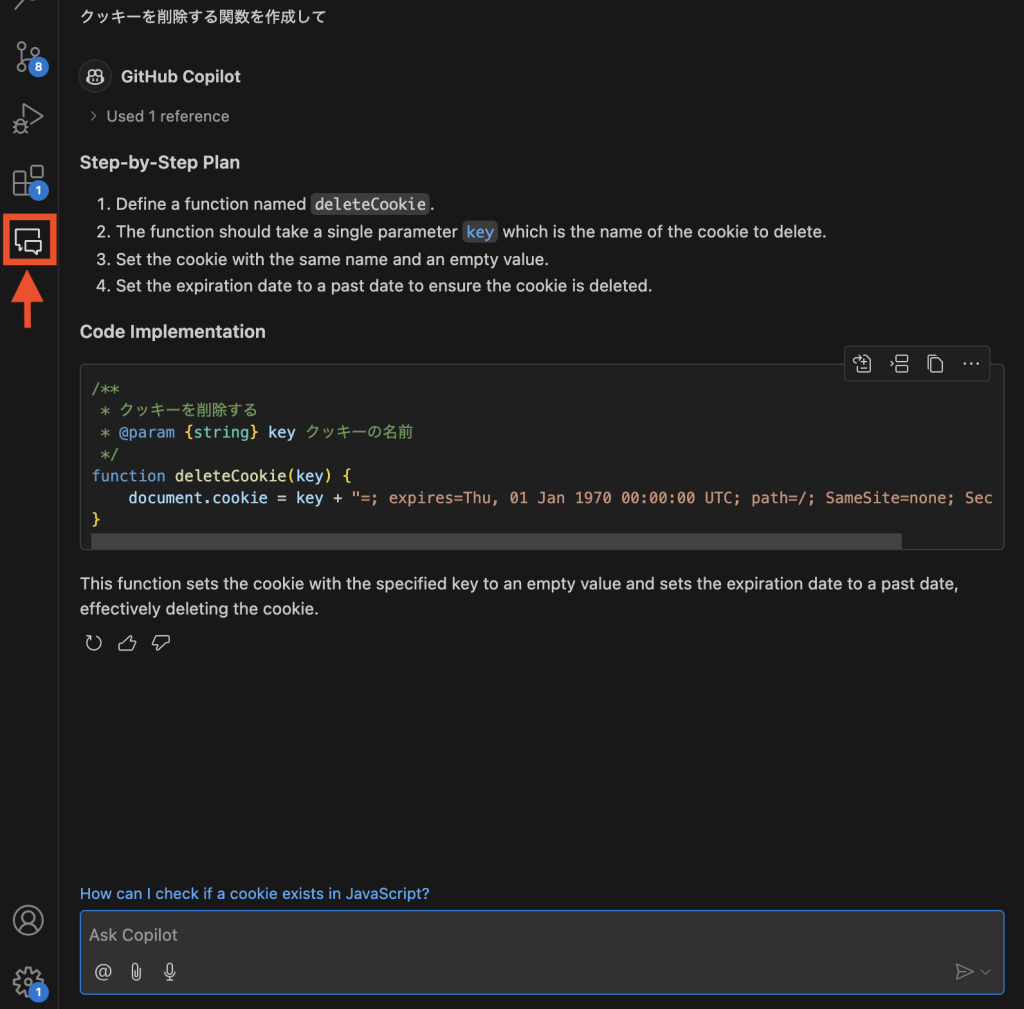
冒頭でも述べたように、チャット機能には画面左の吹き出しマークからアクセスすることが出来ます。他の2つの方法と違い、コードの詳細な説明を同時に得ることが出来ます。

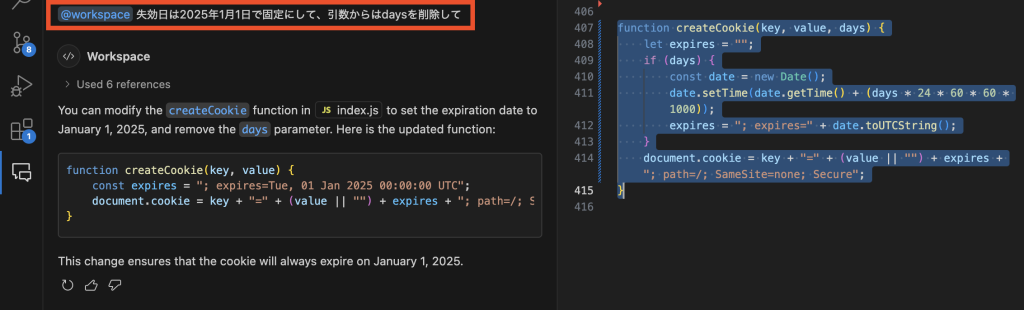
また、チャットなので、追加で質問や指示を続けて大丈夫です。上記の例では、クッキーを削除する関数を作成してもらいましたが、例えば、”失効日を2025年1月1日”にしてなど、追加でお願いすることもできます。なお、回答が英語で返されてしまっていますが、”日本語で“と追加で指示すれば日本語の回答を得られます。
処理内容の説明
他の人が作ったプログラムやネットのプログラムを参照する時に、結局どんな処理を行なっているかわからない時があります。先ほど同様、3つ機能どれを用いても解決することが出来ますが、インラインチャットもしくはチャット機能がより適しているかと思います。
1. インラインチャットVer.
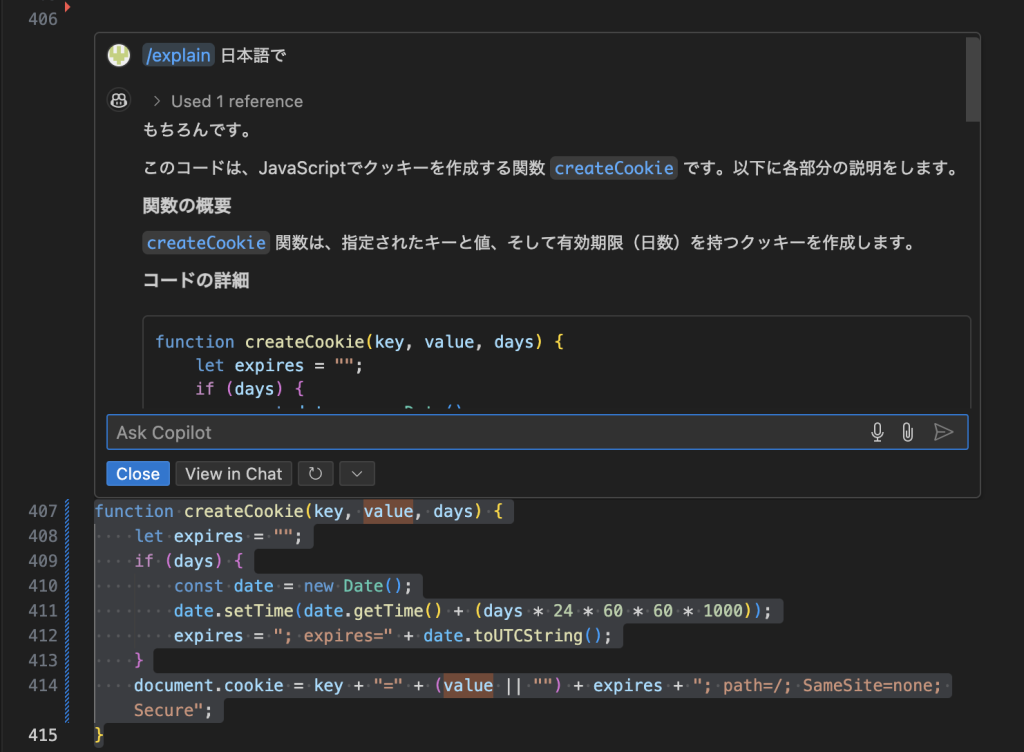
ここでは、ファイル内の特定の箇所の処理内容を把握したいと仮定します。このような場合、該当箇所をカーソルで選択した上で、command+Iでインラインチャットを呼び出します。さらにここでは、スラッシュ機能を使います。この機能を用いると、Copilotに頼みたい機能を簡潔かつ明確化にすることができ、日本語で冗長な指示を書き込む必要がありません。スラッシュ機能はチャット欄に”/“を入力することで候補が出てきます。今回は"/explain"を利用しました。これはコードの解説を行なってくれるものです。

スラッシュ機能にはこの他にも、選択箇所テストコードを作成してくれる機能などを含めて計4つの機能があります。
2. コードサジェスチョンVer.
先ほどと同じ要領で、ダブルスラッシュ(JavaScriptの場合)を入力すれば、大体の処理内容を教えてくれます。かなり簡潔な回答が返されるので、詳細な説明が欲しい場合いにはあまり向いていないかもしれません。とはいえ、単純なものであれば、チャット機能よりも素早く、簡潔な回答を得られるので、臨機応変に使い分けるのが良さそうです。

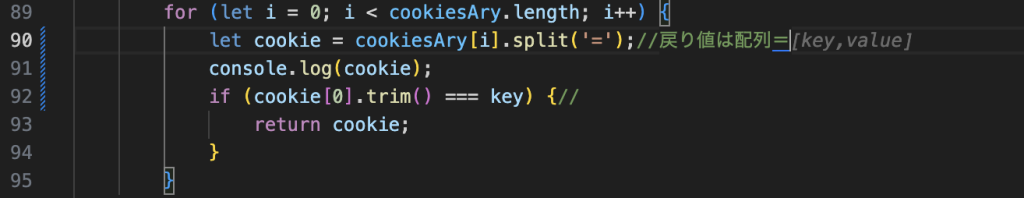
他にも、たとえば関数の機能や戻り値が知りたい時などにも応用することができます。より具体的な返答を得たい場合には途中まで自分でコメントを入力して大丈夫です。下記の例では、splitが具体的に何を返してくれるのかを知りたかったので、"戻り値は配列="までを入力し、[key, value]の配列を返してくれることが分かりました。

3. チャットVer.
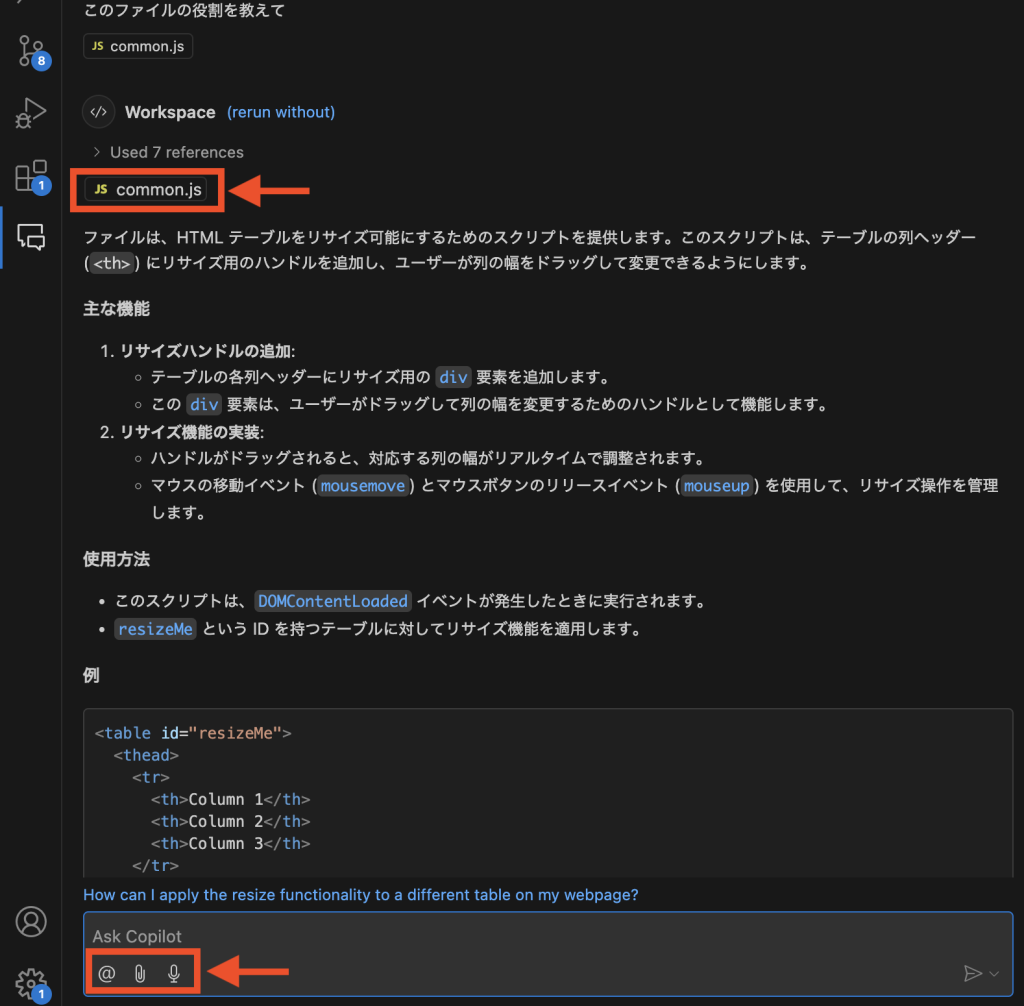
チャット機能では、ファイルの添付をすることも出来ます。ここでは、common.jsが全体として何を行なっているか知りたかったので、ファイルごと添付して"このファイルの役割を教えて"と質問をしました。ファイルの添付はチャット欄下部から行うことが出来ます。

@機能についても簡単に解説します。添付ボタンの隣にある@ボタンを押すと、質問や指示の対象となる場所を指定することが出来ます。ここではエディタ内での選択箇所を指定する"@workspace"機能を用いました。

その他便利な使い方
以上が主な使い方ですが、最後にもう2つ便利な使い方を簡単にご紹介したいと思います。
コードの簡潔化
自分でコードを書いてみたけど、もっと簡単に短く書く方法がありそう、みたいな時があるかと思います。こんな時も先ほどご紹介した、インラインチャット機能等で該当箇所を選択して、"もっと簡潔なコードにして"などと質問してみましょう。
テストコードの作成
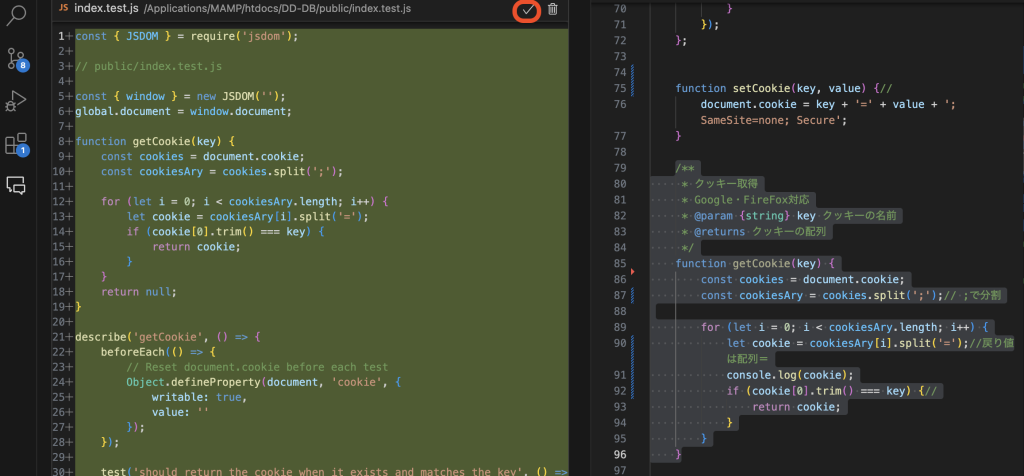
プログラム全体はまだ開発途中だから走らせたくないけど、新たに作成した関数のみをテストしたい。このような場合もCopilotがテストプログラムを作成してくれます。先ほどご紹介したスラッシュ機能を使います。テストしたい関数等を選択して"@workspace/tests"で指示を出してあげます。提案内容が気に入った場合は右上のチェックマークを押すと、新規ファイルを作成してくれます。

最後に
この記事では、Github Copilotの主な使い方を具体例と共にご紹介しました。使い方次第で応用の幅はかなり広がると思います。あくまでコーディング補助なので、最終的な確認等は自分で行う必要がりますが、開発効率は間違いなく上がります。ぜひ使ってみてください。

